UX Research and Design
Orb Toys Asset Management Portal
We created a customer-friendly access point that is built into Orb’s website to clearly communicate what Orb has to offer to their customers.

My Role
UX Designer, Project Management
Duration
1 year
Team
School of Information Senior Capstone
Tools
Sketch, InVision, Adobe XD, paper and pen
The Problem
ORB is currently in a hyper-growth period with 300% growth in the last year. With this growth, ORB has introduced multiple customers from all over the world. These customers require a wide range of assets from ORB (Consumer Graphics, Logos, Working files, etc.). The current system in place for delivering these assets is through email requests.
ORB is looking at building an online portal to distribute assets to customers with a back-end login access. We must create a new delivery system that allows the customers to select unique assets associated with brand and SKU. We need assets filed and sorted so the customers can be educated before they access the portal.
Goals
Ensure that non finalized assets can only be accessed with the asset manager’s approval
Develop an intuitive organizational hierarchy to find assets on their own without assistance
Alleviate stress and extra work for asset requesters (Sales) and asset providers (Asset).
01 — Research
Competitive Analysis
We chose to look at a variety of different data asset management software and portals in our competitive analysis to understand what features are vital for ORB’s request portal. Four of the competitors were specifically used for asset management and the other four were more widely known cloud platforms where you can store files. We decided to rank our competitors on a scale of 1 to 5, 1 being effective and 5 being not effective, for each criterion and provide an explanation on why we rated it as so.
User Surveys
Our user surveys helped us reach research goals such as “receive direct feedback from current users of the email” and answer questions like “what are the pain points for users currently using this system and how would they like to see them addressed.” With mainly open-ended questions, our purpose was to get a detailed insight from the actual users who go through the current asset request process.
We asked them to rate their experience using the current email asset system. With 1 being “difficult” and 5 being “easy,” this question was used as a primer question to get participants to understand what this survey was trying to assess. We had the majority rating the system as 3, meaning neutral difficulty to use. We had 0 responses for the experience being difficult, but they had numerous suggestions on improving it.
Cons
Timeliness of response
Requiring follow up
Adding more email to their already busy inboxes
Reliance on the individual
Lack of visibility of availability
Repeating the requests
Pros
Interaction of each request that leads to additional clarity
Quality of work provided
Searchable in the mail for future reference
User Personas
Analyzing our survey results we were able to grasp requirements, constraints, pain points and motivations to better craft our user personas. Their user journey flow is overwhelming with a constant stream of asset request email chains (journey maps are in the appendix). The biggest goals and motivations for these personas are keeping customers happy.
User Flows
The login authentication is where the users are distinguished as a “sales team” member or an “asset team” member. They will have different options and restrictions when using this portal. Below are two user flows displayed to represent how the different access rights can lead to their different tasks.
Site Map
Our UX design process was heavily centered around our design requirements from our research phase. We began by getting as many ideas as possible. Our group had a mini “design jam” where we all sketched out ideas for multiple screens on our project. By focusing on quantity and not quality, we were really able to develop creative and intuitive designs for our users. From there, we compiled our ideas and created a low-fidelity paper prototype to test.
02 — Design
Ideation & Wireframes
Our early ideas consisted of a landing page with previewing the asset, search bar with Metadata Tags, upload pop-up, download pop-up, and request button changing to upload. We each assigned ourselves a different screen or a feature of the portal and sketched each functionality in detail. We create a few different options and decided as a team to go with the design that was most in line with our user personas and journeys. For example, the Search function was sketched out in two different versions. After looking at both versions, we decided as a team to choose the one that was going to be incorporated into one cohesive paper prototype.
Landing
Preview
Upload
Mid-fi Prototypes and Iterations
After gathering all of our ideas and creating a final paper prototype, we created a mid-fidelity prototype on Sketch. We wanted to turn the paper prototype into a medium-fidelity prototype so that all of the group members could split up and conduct usability tests. We carried most of our elements from the paper prototype except some changes to the “view” options and the “add asset” button. We also added in the bread crumbs.
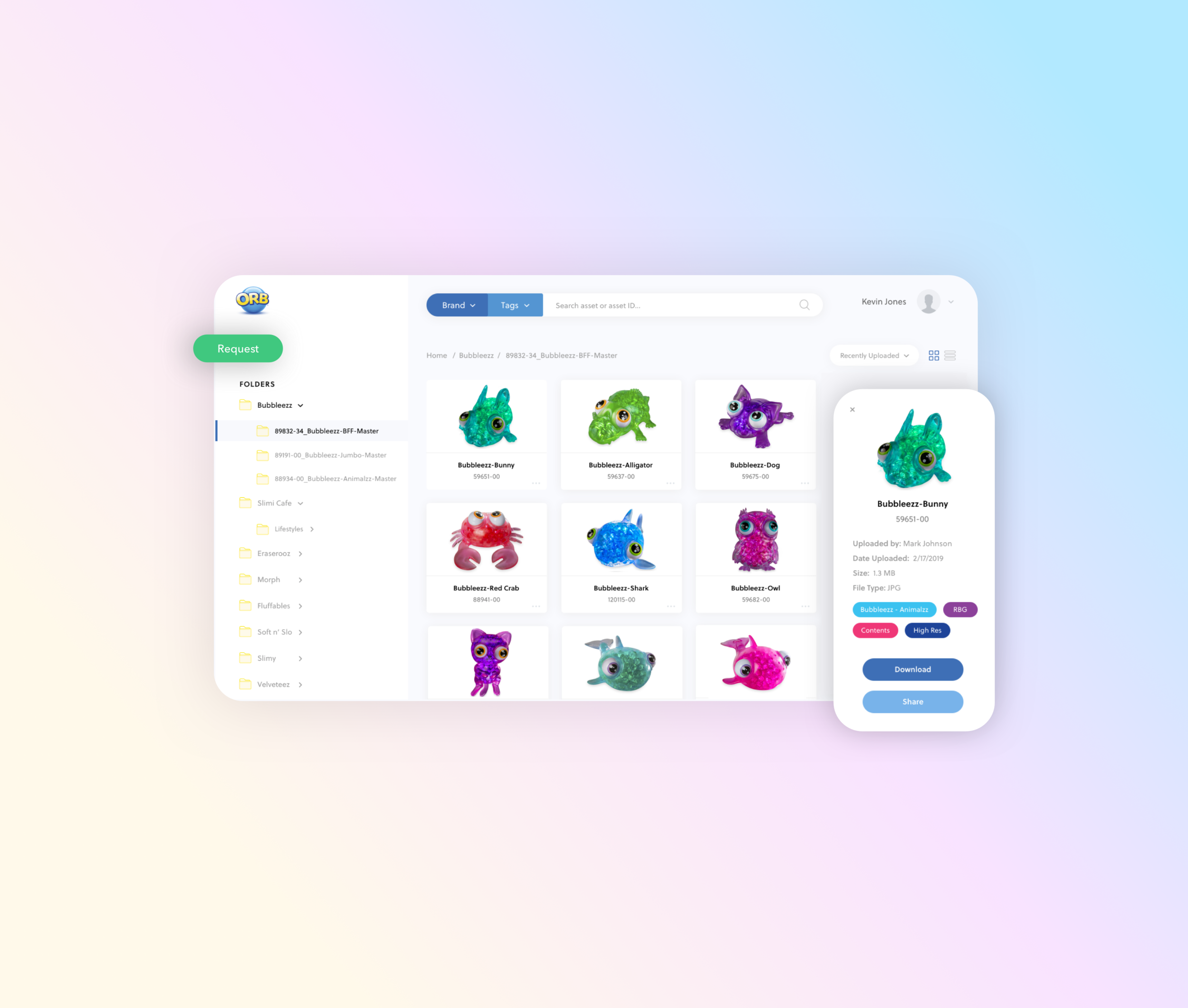
High Fidelity Design
Our final design is a stylish rendition of an asset management portal that was focused on complying with our UX design requirements. Because our system has two distinct users, we developed two user flows for both sales members and asset managers. We used these flows as guidelines for our designs and ensured that all actions shown in our flows were not only possible with our design but were efficient and enjoyable.
03 — User Testing
Validation
To answer these research questions, we are conducting usability testing with a set of tasks that sticks to the user workflows and our UX requirements. If we are able to confirm that these tasks are easy and efficient through user testing, then we believe we will have successfully validated our designs. We interviewed the Sales and Asset team members who have previously used the email system for an open discussion, and we conducted user testing on family and friends to receive feedback and calculate the System Usability Scale score. For each of our tasks, we recorded how easy or hard it was on a scale of 1 (Very Difficult) to 5 (Very Easy) and noted any observations that we thought were important. Overall, the tasks were easy with no difficulty.
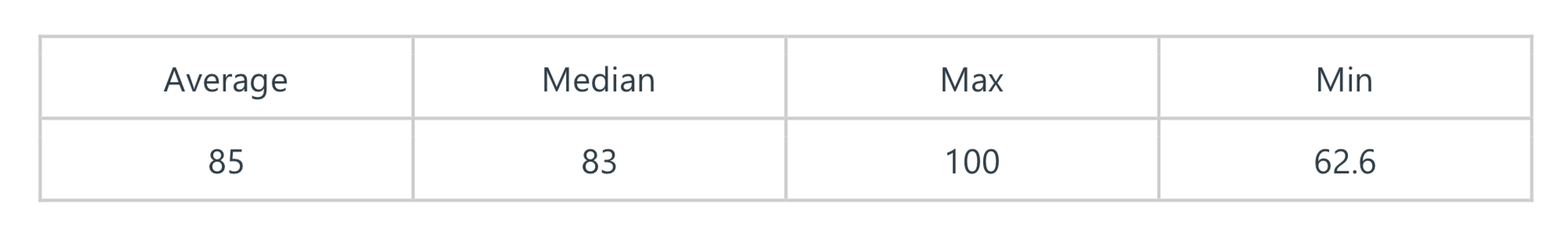
System Usability Scale
In our post-questionnaire, we included the 10 questions to integrate the System Usability Scale to further validate our website using the “Likert scale.” The average SUS score came out to be 85, meaning that “people love your site and will recommend it to their friends.” The score of 80.3 or higher is an A.
04 — Conclusion
Learnings
We received multiple suggestions and insights as to what changes could be made moving forward. The majority of these adjustments came from our user interview with the Sales Team. Some were also brought to fruition via feedback we received from our usability testings.
Due to time and resources, we understand the difficulty of implementing and coding our entire platform. We believe that our portal would be an ideal fit for ORBs needs and goals; however, there are many other DAM software available for purchase that could also satisfy these needs.